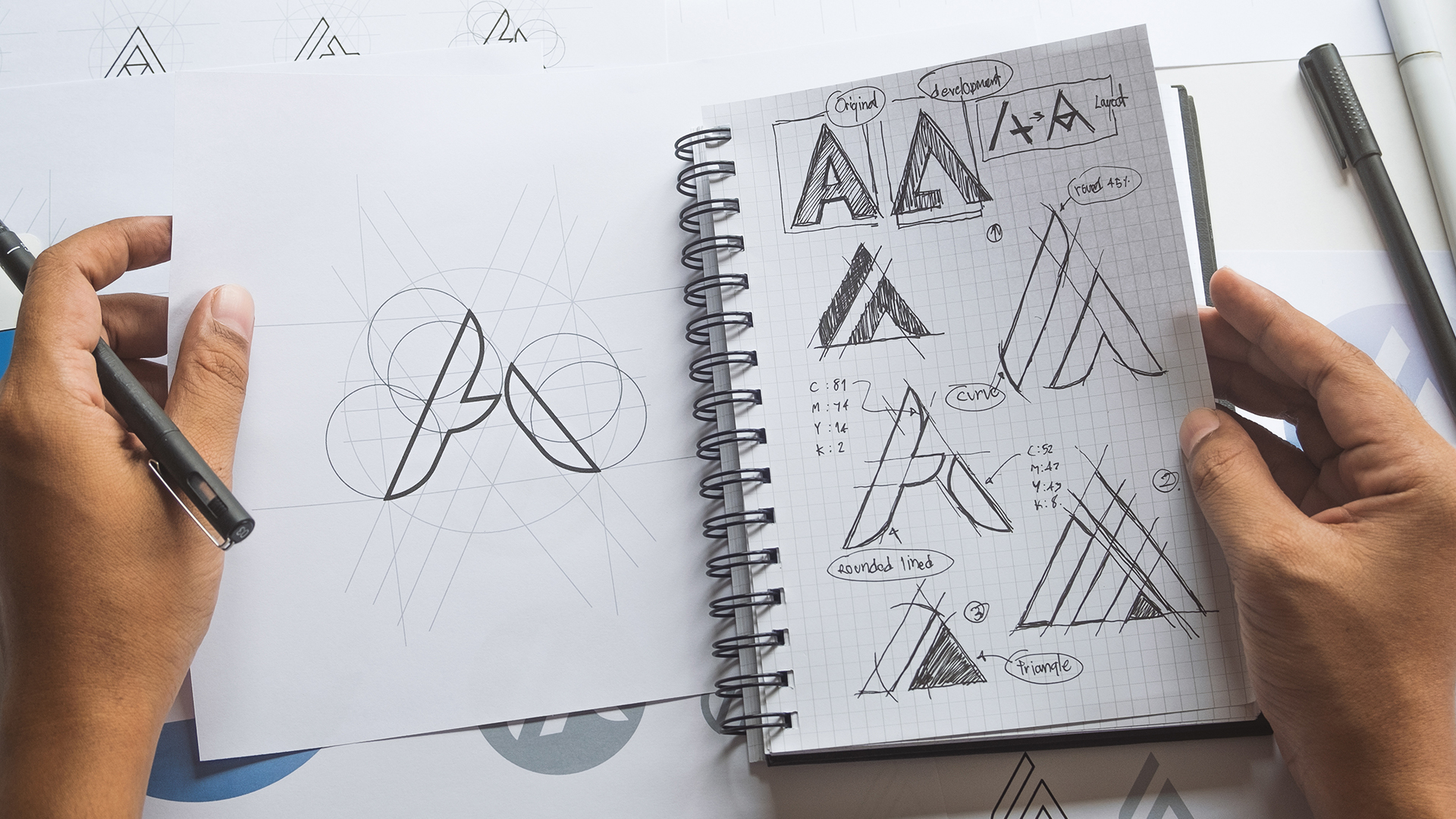
What is a Logo? A logo is a visual mark that identifies a business or…

Ai, jpg, pdf, oh my! Getting to know common design file formats
Are you confused about all the different file formats when designing or when working with designers? I’ll share with you some of the most common file formats, what they are and their recommended use.
When I would ask clients for a transparent png or a vector file, I soon discovered that not all of them knew what I was actually asking for. Now, when I ask for a specific file type, I provide some context around what the file type is, so they know what to look for. For example, when I ask for a png, I also inform them that I’m looking for the file to have a transparent background. In taking it one step further, when creating logo systems, I include a page in the clients’ brand style guide outlining all the file formats that are included in their logo package. This page helps better guide my clients to choose the correct file as they use their logos across a variety of mediums.
While there are many different file formats, we’re going to focus on 9 common ones used in the design industry. These are AI, EPS, GIF, JPG, SVG, PDF, PNG, PSD and TIFF. Each have their own pros and limitations which determines how they should be used. At the end there’s a link to download my Free File Format Cheat Sheet. Let’s dive in shall we?!
AI
This is an Adobe Illustrator native format. Love this file type to make logos, icons and other vector graphics because it retains layers and transparencies. It also supports both cmyk and rgb color spaces. *Bonus Tip – cmyk color space is used for printing while rgb color space is for digital applications.
EPS
Encapsulated Postscript is a universal file format that is supported by a variety of design programs including Adobe Illustrator, CoralDRAW, and more. While this is considered a legacy format, printers still utilize this for printing as it works great for high quality printing. EPS files also retain layers and work in both cmyk and rgb color spaces.
GIF
Graphics Interchange Format files are recommended for small icons and animations that will be used on the web. They only work in rgb color space and use 256 index colors. GIF files retain transparency and have a lossless compression so no quality will be lost upon saving.
JPG
This file type is probably what most people are familiar with. It stands for Joint Photographic Experts Group. This file type doesn’t retain transparency or layers, like some of the other formats. It has a “lossy” compression type, meaning that some original data is lost in order to reduce the file size. As a result, the image quality may not look as crisp and may have visible artifacts. This file type can be used for both print and web therefore, both cmyk and rgb color spaces are supported.
SVG
This is also a file type that can be saved from Adobe Illustrator and it stands for Scaleable Vector Graphic. SVG’s are XML based and allow for 2D graphics and animation. This file format also retains layers and transparencies and is used to create logo and vector graphics for web use given its rgb color space. This file format is also popular among crafters because they can be used to die cut their designs on cutting machines, including Cricut and Silhouette.
PDF
One of the most recognizable file formats is the PDF (Portable Document Format). This universal format captures all the elements of a document so it can be viewed and printed. It’s a great format for sending layout designs, like brochures and postcards to print. A fun fact about PDFs is that they can be editable. So if you’re looking to fill in form fields listed on PDF or edit a vector PDF graphic, you can do that. This format also works in both cmyk and rgb color spaces.
PNG
The Portable Network Graphics file format supports the rgb color space and is used for web images. This file type retains transparency and has a lossless compression meaning that no data is deleted therefore the image quality is not affected. There are also 2 formats of pngs, an 8-bit and 24-bit. 8-bit displays only 256 colors while the 24 bit displays over 16 million colors. Determining which bit depth to use will come down to what your images are being used for. If you’re looking for your graphics to load quickly on your website and they use minimal colors then 8-bit will be the way to go. However if you’re displaying photos or graphics that have a lot of color then 24-bit will likely be the way to go.
PSD
Photoshop Document file is Photoshop’s native file format. These raster files retain both layers and transparency making it great for editing photos and raster graphics. PSD files also work in both cmyk and rgb color spaces so they are perfect for editing web and print based images.
TIFF
This file format stands for Tag Image File Format and is primarily used for printing because it has a lossless compression so the image quality is not compromised during saving. This format also retains layers and transparency as well as works in both the cmyk and rgb color spaces.
Now, I know that’s a lot of information to remember, especially if you’re new to designing or someone just looking to better understand file formats because you work with designers. Either way, expanding your knowledge is always a positive step and beneficial. To further help you in your design knowledge journey, I’ve created a File Format Cheat Sheet that you can download for FREE after signing up for my newsletter. This infographic provides a quick hit overview of each of the file formats discussed in this blog post, allowing you to efficiently refer back to it as needed. PLUS, learn the difference between a vector file and a raster file, another important “layer” that comes into play when working with creative files.
As always, if you have any questions or need further help, please don’t hesitate to reach out to me via my website or social media.
Happy creating!
~Ann Marie 🙂




Comments (0)